Tak terasa hari sudah pagi. Dari semaleman suntuk saya belum tidur. Mata ini sudah bagaikan habis ditampol seseorang :D
Pada kesempatan kali ini Arief Masqulin akan mencoba untuk memberikan Tutorial Blog tentang menghemat ruang space pada tampilan utama blog. Disini saya akan mencoba untuk membahas tentang Label atau biasa dibilang Tag atau ada juga yang mengatakan Category.
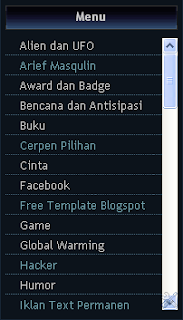
Jika anda senang dengan model daftar pada label anda (jika anda tidak suka dengan model cloud), maka untuk tutorial kali ini mungkin sangat cocok bagi anda yang memiliki banyak kata kunci pada blog anda. Contohnya akan seperti pada gambar dibawah ini.
Agak sulit sedikit memang bagi anda yg belum terbiasa membaca kode2 script jika hanya ingin mengedit suatu label pada blogspot. Jika anda tau kuncinya adalah label. Maka anda akan segera mencari kata label pada Edit HTML anda di ruang rancangan pada menu blogger. Kodenya akan nampak seperti dibawah ini:
<b:widget id='Label1' locked='false' title='NAMA LABEL' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:100px;'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Untuk kode yang berwarna orange adalah kode standar label pada template anda sebelum menambahkannya dengan kode scroll. Sedangkan untuk kode berwarna merah adalah kode scroll itu sendiri. Untuk mempermudah pencarian, masukkan saja kode <b:loop values='data:labels' var='label'> pada kotak pencarian dengan menekan ctrl+f. Disitu akan sangat mudah untuk mencarinya.
Baca juga Sedikit ilmu tentang Kode Script jika anda ingin tau pengertian sedikit dari kode script.
Semoga bermanfaat.







2 komentar:
bos, posting tentang sitemap dong..
tentang sitemap yg tengah ane pake skrg gan? itu jg dapet dr master blogger gan ^^ nanti insya Allah akan ane posting dgn menampilkan sumbernya. thanks 4 request :)
Posting Komentar
Tolong berikan komentarnya, komentar anda sangat berarti bagi kami. Terimakasih telah mengunjungi blog MASQULIN.BLOGSPOT.COM.
Note:
Setelah memberi komentar, silahkan klik "Subscribe by email" (pada pojok kanan bawah komentar ini) untuk menerima jawaban komentar dari kami.